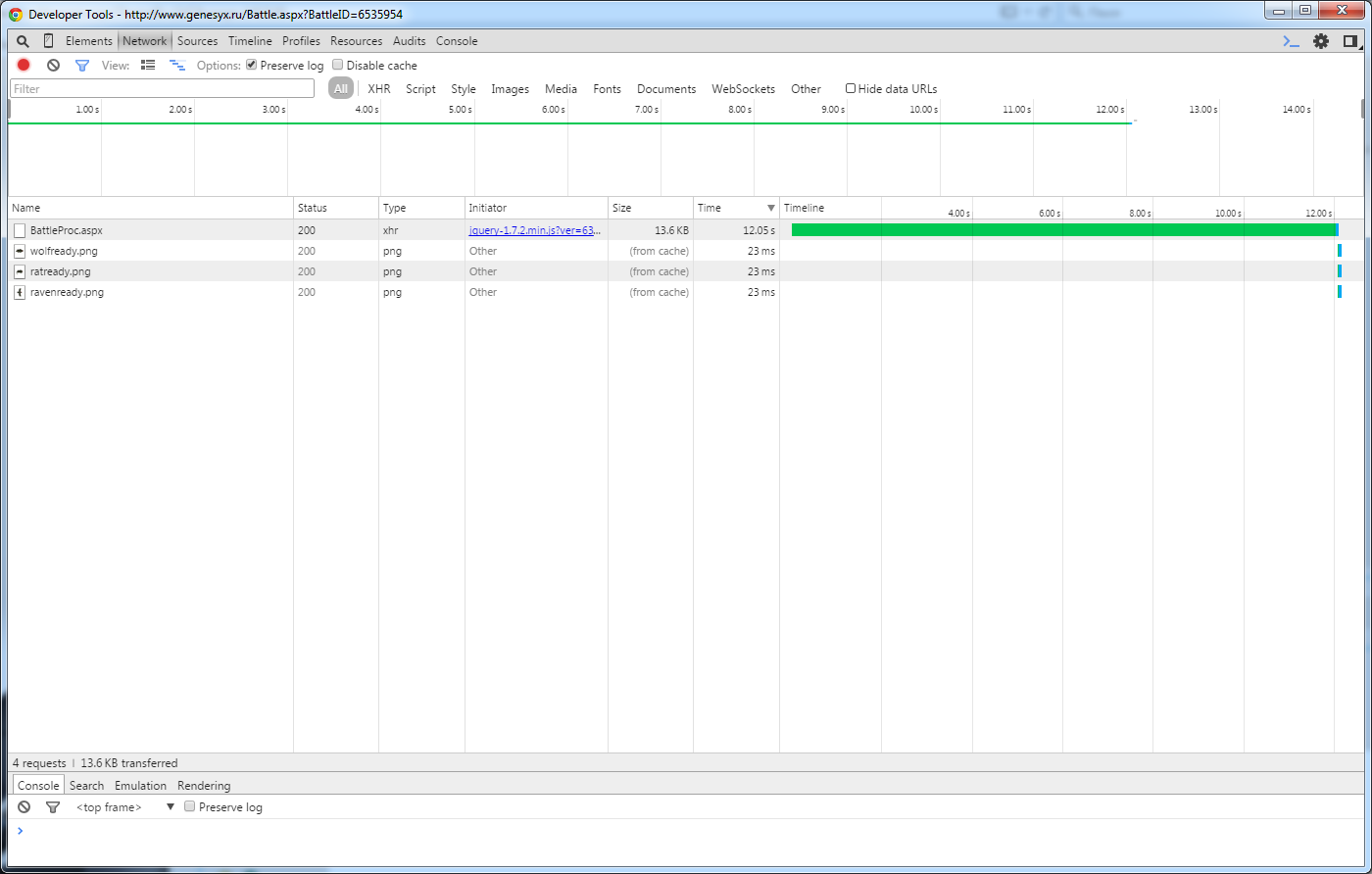
Открываем Developer Tools (Ctrl+Shift+I)
Замер передачи информации:
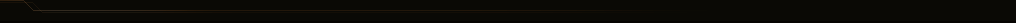
Сверху клацаем закладку Network, убеждаемся что слева сверху кнопка записи красная(значит запись идет) и стоит галочка Preserve log (Статистика будет сохранятся даже после перехода по ссылкам и прочей навигации). Выполняем действия которые по вашему мнению вызывают лаг. К примеру обновление страницы, фрейма, клик по кнопке и тд. Останавливаем запись. Делаем сортировку по времени загрузки. Если некоторые файлы грузятся более чем пару секунд это не очень хорошо. Возможны исключения (У вас лагающий интернет, или грузим кучу информации из базы, например сразу 5 раундов завершенки с крысами грузятся до 15 сек)

Замер быстродействия браузера:
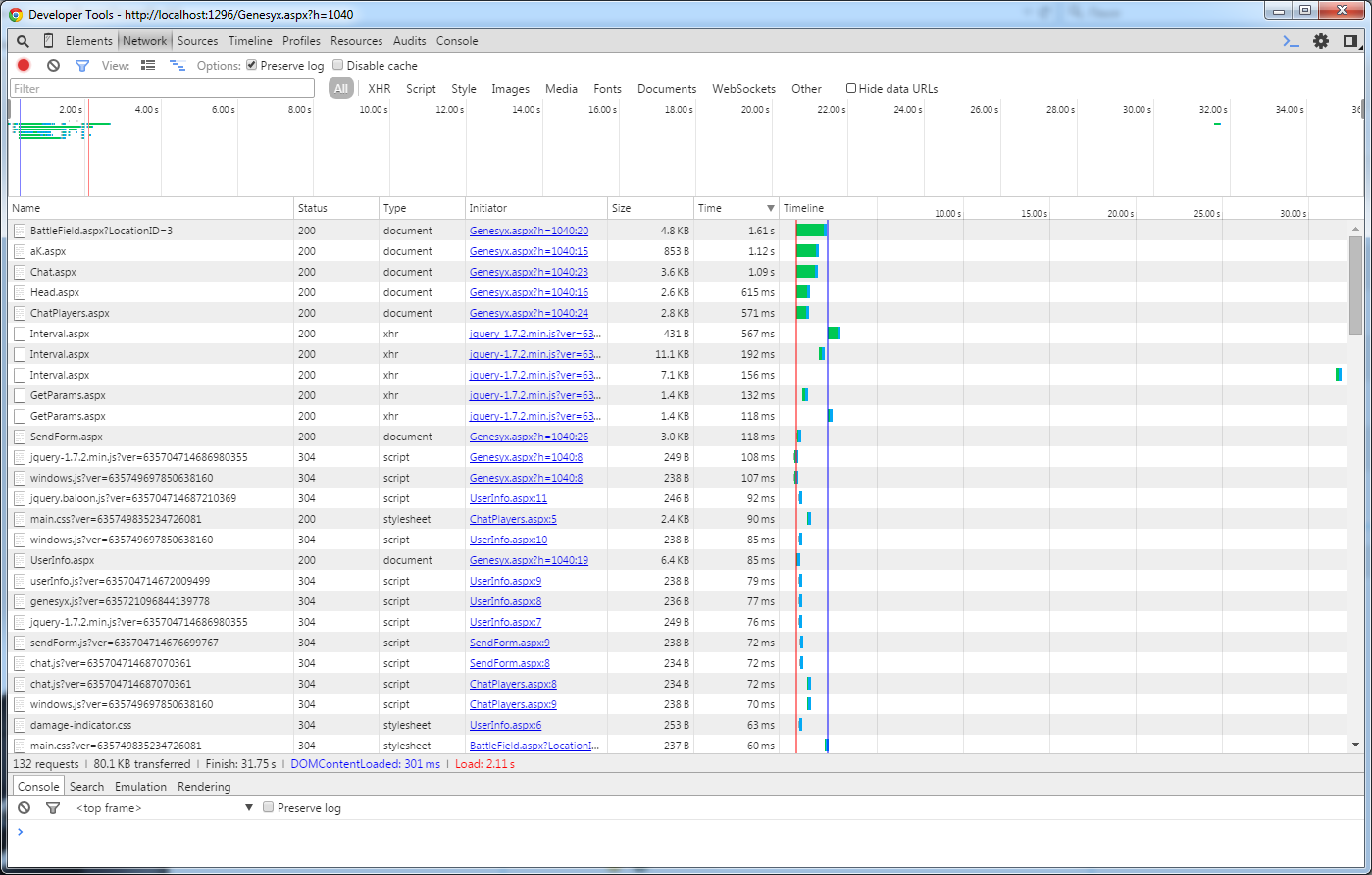
Переключаемся на вкладку Timeline.
Ставим галочку только на Profile JS.
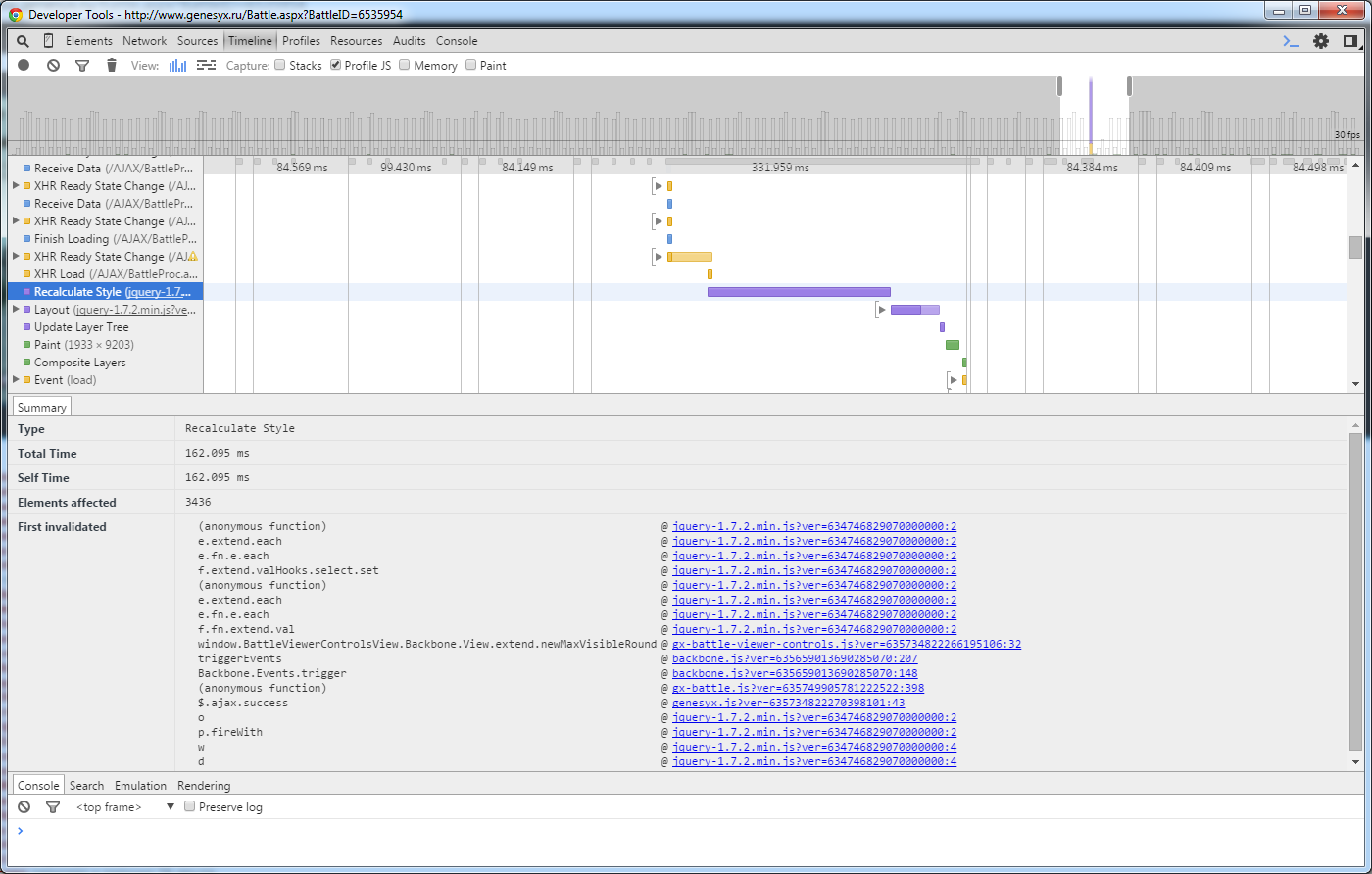
Жмем кнопку записи. Выполняем действия которые вызывают лаг(туже перегрузку страницы). Останавливаем запись. Тут несколько сложнее со статистикой. Сразу видно общее время на операции снизу. Задача найти неоправданно длинные операции (больше 1 секунды). Сверху можно переключать виды. Кликаем на операцию и смотрим что она выполняет и откуда вызывается.



целых 12 сек происходит ответ аякса.
И самая большая операция это пересчет стилей при обновлении лога, для этого же сценария.